Rows & Sections
Rows
Rows are used to organize and arrange the content in your site. Each row can contain one or multiple widgets. Using the Row Design Editor, you can change the row’s background color/image, add a border, or adjust the padding and margins (inner and outer spacing) of the row.
- Pan over the top left of a row until a row button appears.
- Click the Row button.
The up and down arrows move the current row up or down. The + button will add a row above the current row being edited.
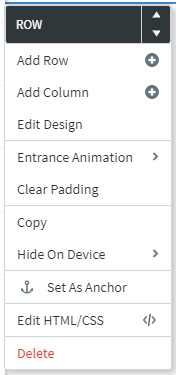
Other editing options include:
- Add Column – adds a column to the row.
- Edit Design – pulls up the Row Design Editor.
- Entrance Animation – adds an entrance animation to the row (e.g fade from right, bounce in, zoom in).
- Clear Padding – clears the inner spacing inside the row.
- Copy – copies the row.
- Hide On Device – hide the row on a specific device (e.g desktop, tablet, mobile).
- Edit Anchor – anchor the row to the page or delete an existing anchor.
- Delete – deletes the row.
Backgrounds
Row Backgrounds
To edit the background style or spacing, click Edit Design to open the Design Editor.
Full Width Backgrounds
Otherwise knowns as "Full Bleed Rows". You can change the row into a full bleed row, which allows content to span the entire width of the screen. If you choose not have full bleed rows, the content width is limited to 960px. To make a row full width, pan over the top left of a row until a row button appears, click the Row button, click Edit Design. Toggle the button to make a full bleed row.
** When doing this you may find your text is scrunched to the left and right of screen. We recommend adding padding if this is the case. For more information, please visit our Spacing
page.
Background Image Slider
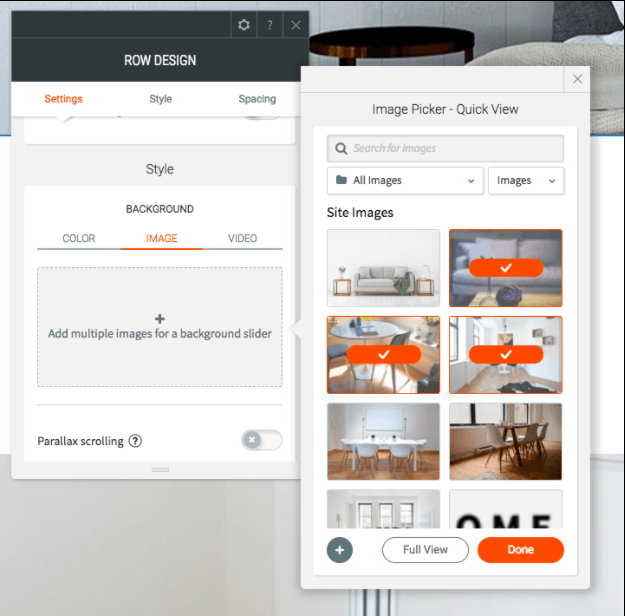
We added the ability to select multiple images for the row or column background. This essentially creates an image slider in the background.
To create the background image slider, click on the + sign and select multiple images from the image picker.
Once the slider is created, you can set slide settings such as slide transition style and slide speed from the row design menu.
Any of the other background image options such as Background Overlay, Positioning, and display style can be applied to the slider.
Keep in mind that you can add this background slider to any Column as well.
To make a background image slider, pan over the top left of a row until a row button appears, click the Row button, click Edit Design. You will see an image section within the background where you can upload/choose your images.
Row Backgrounds
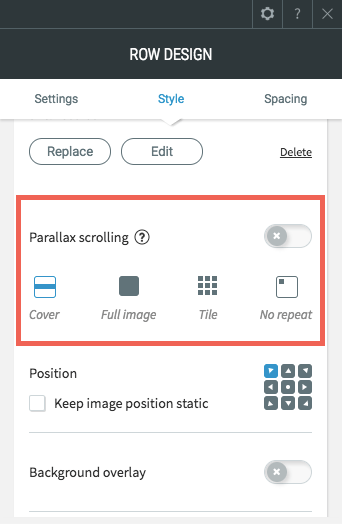
Enable or disable a row’s background image parallax effect. Click the style tab in the Design Editor for the row to find the toggle to enable or disable Parallax Background and Scrolling. To make a parallax row, pan over the top left of a row until a row button appears, click the Row button, click Edit Design. Refer to the Parallax section and toggle the button to enable parallax scrolling.
Video Backgrounds
Use Video Backgrounds to quickly add a moving video from YouTube, Vimeo or Dailymotion as a website background. Video backgrounds can catch a visitor's eye with moving content and add a stylish modern look to any website.
To add a video background to your site, obtain the YouTube, Vimeo or Dailymotion URL you want to use.
Right-click the row or column you'd like to add this background to, then click "Edit Design".
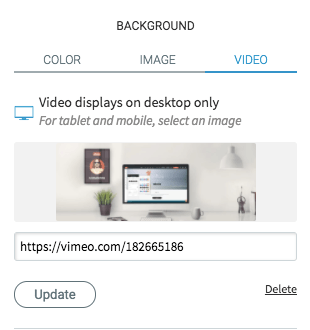
Click the Video tab.
Paste the URL of the video you'd like to use into the YouTube, Vimeo or Dailymotion URL text box.
- Background videos will not play sound.
- Videos can take time and bandwidth to load and can distract users from important links or text on your page, so use videos sparingly.
- Consider reducing the opacity of the video background to make the effect more subtle.
- When adding a Dailymotion video that is part of a playlist, make sure to only add the direct link to the video (and omit the playlist parameter, which looks something like this:?playlist=x1x2f3). If your video’s URL has this parameter, just remove it. For example: https://www.dailymotion.com/video/x60ktex?playlist=x5x6f2 would be https://www.dailymotion.com/video/x60ktex
Location Information
61 Hyperion Court
Kingston, ON K7K 7K7
Kingston, ON K7K 7K7