Spacing
Margins and padding are the space around a widget. Margin is the space outside of the element's borders; padding is the space inside these borders. When you adjust the margins and padding of a widget, you change its placement and appearance. This can make your site look more customized and professional.
- Right-click on any widget, column, or row, and then click Edit Design.
- Click the Spacing tab.
Margin
To change the margins (outer spacing), click and edit the numbers in the outer box. You can also click on one of these numbers and use the slider to adjust the size.
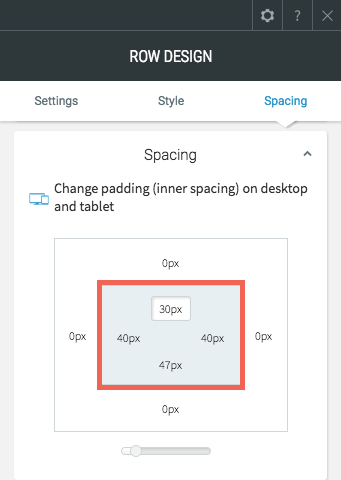
Padding
To change the padding (inner spacing), click and edit the numbers in the inner box. You can also click on one of these numbers and use the slider to adjust the size.
** If you see odd spaces that you can't remove, be sure to check all parts of the widget, including the column in which it is located.
Location Information
61 Hyperion Court
Kingston, ON K7K 7K7
Kingston, ON K7K 7K7